Nützliches zum Testen Tutorials und mehr.
Ahadesign
ahadesign: Bildbearbeitung, Tutorials, News und Downloads. Tipp: ab und zu findet ein Wettbewerb statt mit tollen Vollversionen.

Pixel messen und Farben finden
Ein wirklich geniales Addon habe ich bei Firefox gefunden den PixelZoomer der link geht direkt zur Webseite vom Matthias dem Webentwickler. Er beschreibt sehr genau die moeglichkeiten. Ihr werdet sehen es ist moeglich genau die Pixelgroesse und die farben Eurer Grafik herauszufinden. Nach dem Installieren koennt ihr es in der Taskleiste oben ablegen oder mit der rechten Maustaste bedienen.
Bildschirmauflösung.
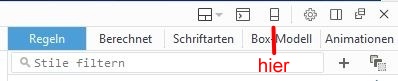
Ich Arbeite in der Regel mit dem Fire Fox Browser. Da gibt es ein hervorragendes Werkzeug. Drückt die rechte Maustaste und es öffnet sich ein Fenster -- da klickt Ihr "Element untersuchen" darauf erscheint unten ein balken siehe Bildausschnitt. Beim Symbol wo "hier* steht, anklicken.
danach könnt Ihr einiges sehen vom aufbau Eurer Seite, unter anderem ist es möglich das grössenverhältniss zu testen, einfach auswählen und Ihr werdet es sehen.


Oder Ihr nehmt diesen link Quirtools zum Testen. Ihr könnt da einfach den link/url vor eurer Webseite eintragen.
Ist Eure Webseite Mobiltauglich ? Hier die Testseite von Google
Wenn Ihr eine Webseite, egal Kommerziell oder Privat betreibt, ist es aus meiner Sicht sehr gut, wenn Ihr einen Googlemail-account eröffnet, und die Webmastertools zur hilfe nehmt.

In anderen Web Browsern testen.
Funktioniert denn unsere Webseite auch in unterschiedlichen Browsern? Auch das ist nicht selbstverständlich. Wie zeigt es diese nun bei anderen Usern an ?
Ich arbeite zum Beispiel vorwiegend mit dem Fire Fox Ihr könnt natürlich neben dem FF Problemlos den Edge oder Opera sowie Googel Chrome installieren.